색상
위젯에 배경(bg)과 전경(fg) 변수를 사용하여 위젯 및 텍스트 색상을 지정할 수 있다.
아래의 간단한 예를 보자.


색상 대화상자
RGB 16진수 값으로 색상을 지정할 수 있다.
- 예) button['fg'] = '#ff0000'
- tkinter.colorchooser 모듈의 askcolor() 호출하면 대화상자를 통해 특정 색상의
RGB 값을 알 수 있다.
아래의 예를 보자.


폰트
- 디폴트 폰트도 있지만, 폰트 변경도 가능하다.
- 폰트를 튜플로 지정할 수 있다.
(폰트이름, 폰트의 크기, 폰트 스타일)과 같은 형식 사용 - 문자열로도 지정할 수 있다.
아래의 예를 보자.




레이블
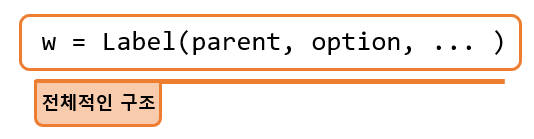
레이블은 텍스트와 이미지를 표시하며, 아래의 형식을 가진다.

아래의 레이블을 이용한 예제들을 보자.
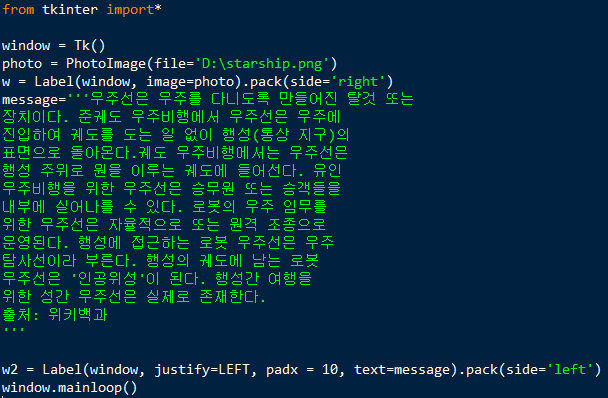
먼저, 레이블로 화면에 이미지를 표시해보자.


PhotoImage 클래스의 생성자에 이미지 파일의 이름을 주면 이미지 파일을 객체로
만들 수 있고, 이 객체를 image 매개 변수를 통해서 전달한다.
레이블에 이미지와 텍스트를 동시에 나타내보자.


justify 매개 변수는 LEFT, RIGHT 또는 정렬 값을 가질 수 있다.
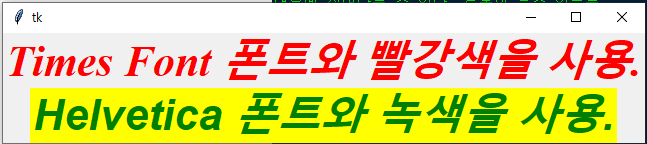
레이블의 색상과 폰트를 변경해보자.


레이블의 font 속성을 설정하여 폰트를 변경할 수 있다.
글자색상은 fg, 글자배경은 bg 속성을 사용하면 된다.
텍스트 입력
엔트리 위젯(텍스트 입력)
- 응용 프로그램에서 사용자로부터 텍스트 입력을 받을 때 사용
- 여러 줄의 텍스트를 입력할 경우 텍스트 위젯 사용하는 것이 좋음
- 엔트리 위젯은 단일 글꼴로 제한
엔트리 위젯은 아래의 형식을 가진다.

parent는 위젯이 배치되는 부모 창을 나타낸다.
추가 옵션을 사용하여 위젯의 모습을 변경할 수 있다.
아래의 예를 보자.


두 개의 입력 필드를 사용하여 이름과 나이를 입력받는다.
위의 예로는 심심하니 몇 가지를 더 추가해보았다.




종료와 보이기 버튼을 추가해보았다.
보이기 버튼을 클릭하면, show함수가 호출된다.
show함수에는 get()메소드를 사용하였다.
아래의 코드처럼 해도 된다.

====================
텍스트 위젯
- 여러 줄의 텍스트를 입력할 경우 텍스트 위젯 사용
- 링크 표시, 이미지, HTML 표시에도 사용 가능
- 텍스트 표시할 때, CSS 스타일도 사용 가능
- Text() 메소드를 이용
아래의 간단한 예를 보자.

insert()를 이용하여 텍스트 위젯에 데이터를 추가했다.
END는 텍스트를 끝부분에 추가한다. 없으면 안된다.
'공부 > python' 카테고리의 다른 글
| (python) tkinter을 통한 GUI 프로그래밍4 - 관련 예제들1 (0) | 2020.01.10 |
|---|---|
| (python) tkinter을 통한 GUI 프로그래밍3 - tkinter를 이용한 그래픽 (0) | 2020.01.08 |
| (python) tkinter을 통한 GUI 프로그래밍1 - 버튼과 이벤트 처리, 배치 관리자, 이벤트 처리, tkinter의 위젯들, 단순 위젯과 컨테이너 위젯 (1) | 2019.12.17 |
| (python) 클래스와 객체4 - 관련예제들3 (0) | 2019.12.15 |
| (python) 클래스와 객체3 - 정적 변수, 특수 메소드, 벡터/복소수 덧셈과 뺄셈,(번외. 파이썬에서의 변수의 종류) (0) | 2019.12.15 |



